Prototyping Responsive Typography
By viljamis.com: Prototyping Responsive Typography:
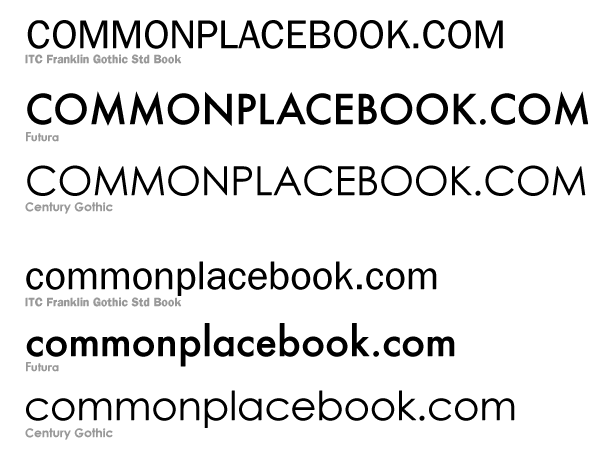
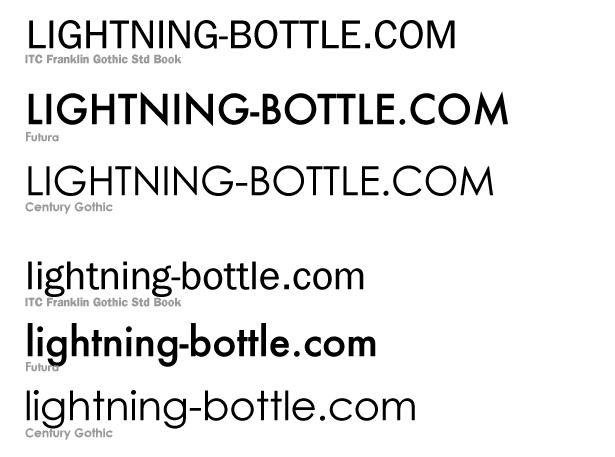
Basically, a typography prototype is a single web page that consists of the project’s actual content. It’s designed in the browser using real web fonts and tools like Typecast. A typography prototype includes font choices, styles for the basic text content and a typographic scale, but nothing else.
All our decisions should start from the content out, not canvas in. This means we shouldn’t start doing any design work before having the project’s actual content on hand (or something that is very near the actual content). That’s because the content and the language used has a big impact on how our typography will work. This is especially true with display type and headers, but also with paragraphs and line-lengths. Having the real content also helps to judge if the font choices fit the mood correctly.
Very nice instruction on how to prototype for typography as a part of design.